实验步骤
Week 1
- 在Visual Studio中新建MyList项目,创建MainPage和NewPage两个空白页面;
- 在MainPage中放置CheckBox和Line控件。通过设计勾选CheckBox触发的事件,实现CheckBox和Line的绑定;
- 在NewPage中放置TextBox、TextBlock、DatePicker和Button控件,实现一个简单的To-do创建界面。设计Create和Cancel按钮的单击触发事件,实现判断非空、检查日期和清空内容的简单逻辑。
Week 2
- 将MainPage和NewPage的主体内容放入ScrollViewer控件中,实现界面的上下滚动功能;
- 在ScrollViewer中放入StackPanel控件,实现元素的依次排列;
- 利用Grid设计To-do Item的样式,实现对CheckBox、Image、Line和TextBox的定位;
- 在NewPage的StackPanel中设置HorizontalAlignment=”Center”,使得界面宽度发生改变时,界面整体始终居中;
- 修改页面函数,实现MainPage到NewPage的跳转以及NewPage的返回;
- 美化界面,为界面加入Acrylic和Reveal效果,实现了Windows 10新推出的Fluent Design Style,使界面变得极为通透美观。
Week 3
- 添加VisualStateGroup,使得窗口宽度小于800时,右侧布局不显示;小于600时,每一个Item的image不显示,实现Adaptive UI;
- 根据Adaptive UI,修改页面跳转逻辑;
- 采用MVVM设计模式,将Models、Views和ViewModels分开管理。在Models中定义ListItem类,存储Item的信息;在ViewModels里定义ListItemViewModel类,实现对ListItem集合的增删改操作;在Views中,将ListView绑定到ListItemViewModel中的数据源,添加数据模板ListItem,再用{x:Bind}将数据源与控件属性绑定,实现数据绑定功能。
关键步骤截图
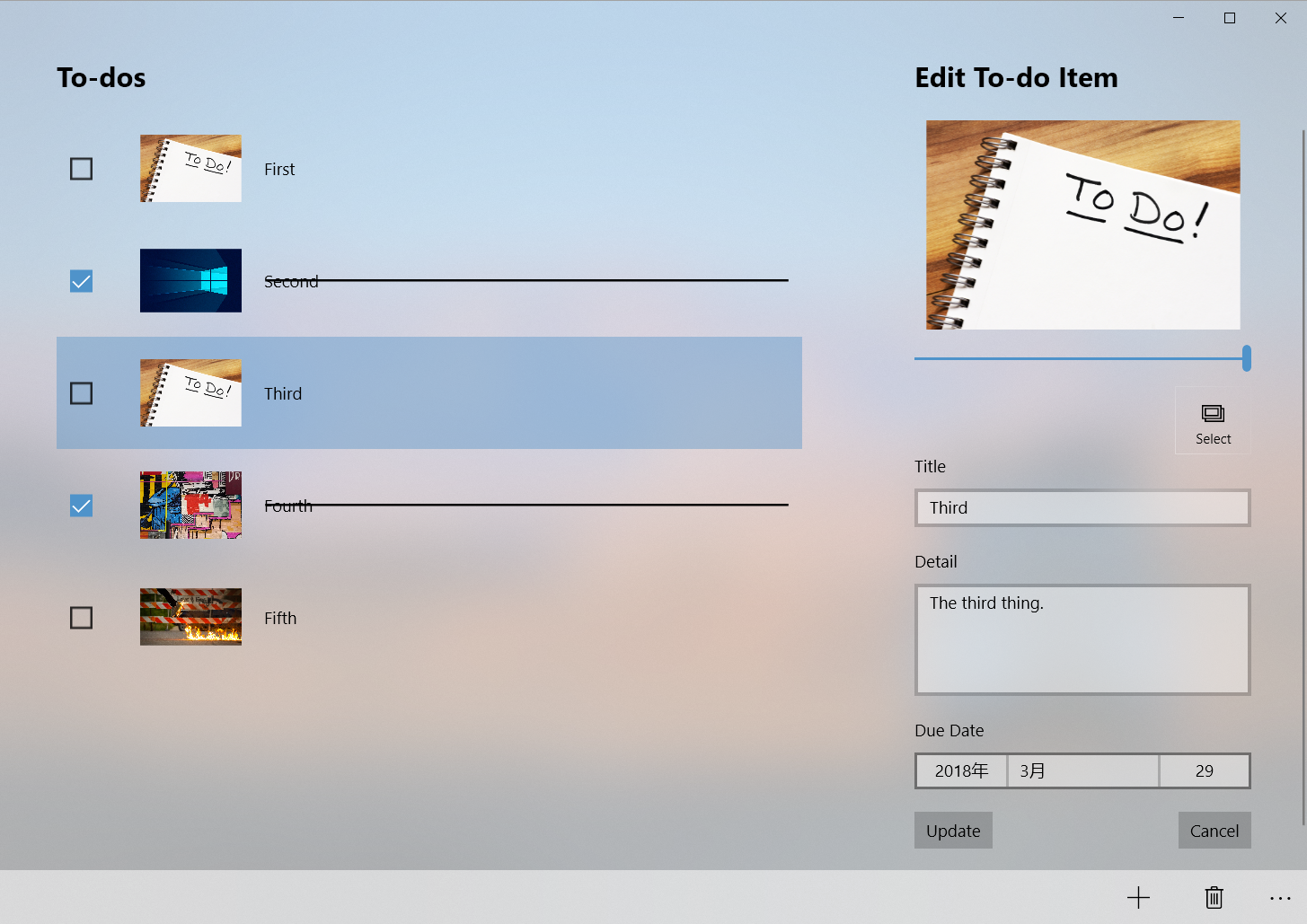
图1. 宽度在600到800之间的显示效果:

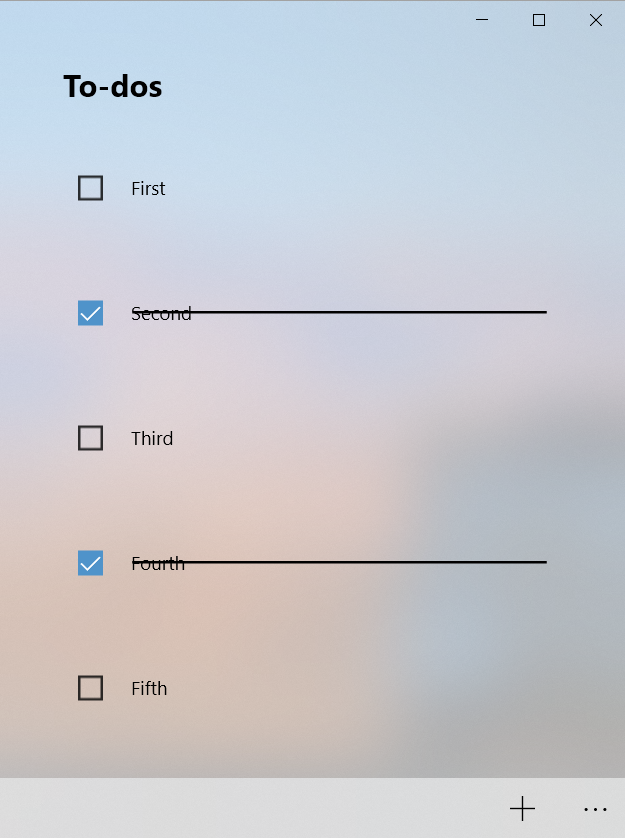
图2. 宽度小于600的显示效果:

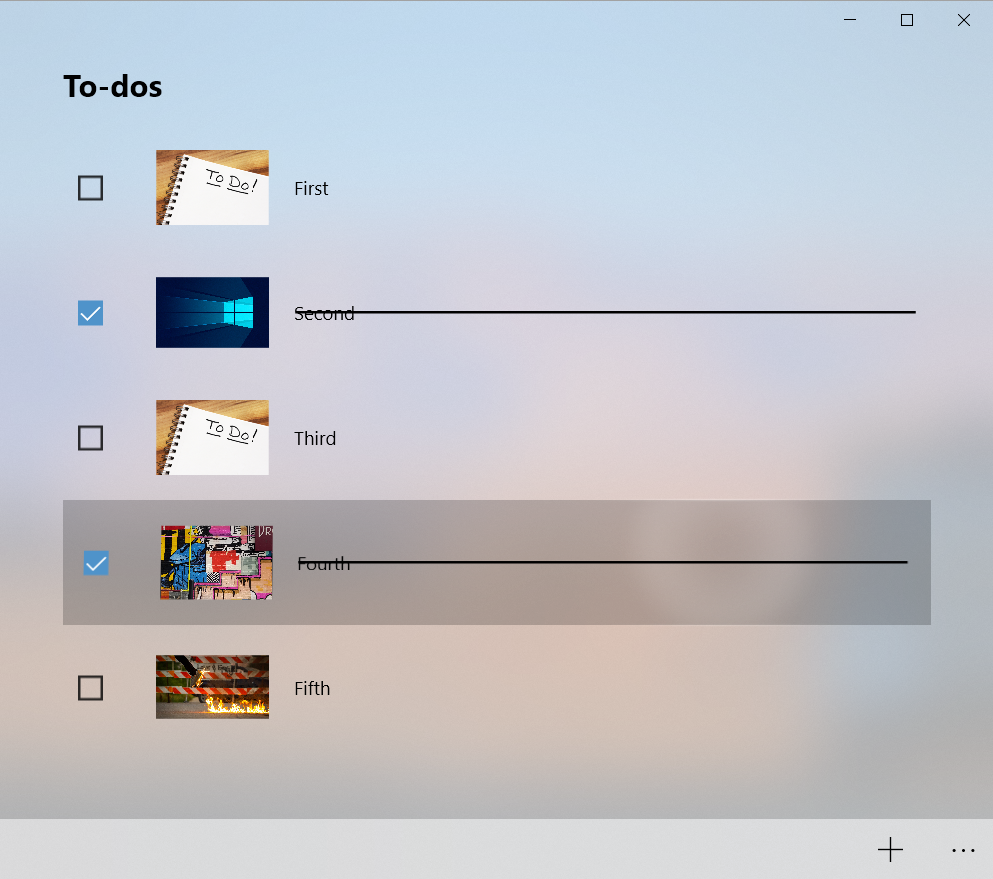
图3. 宽度大于800的显示效果:

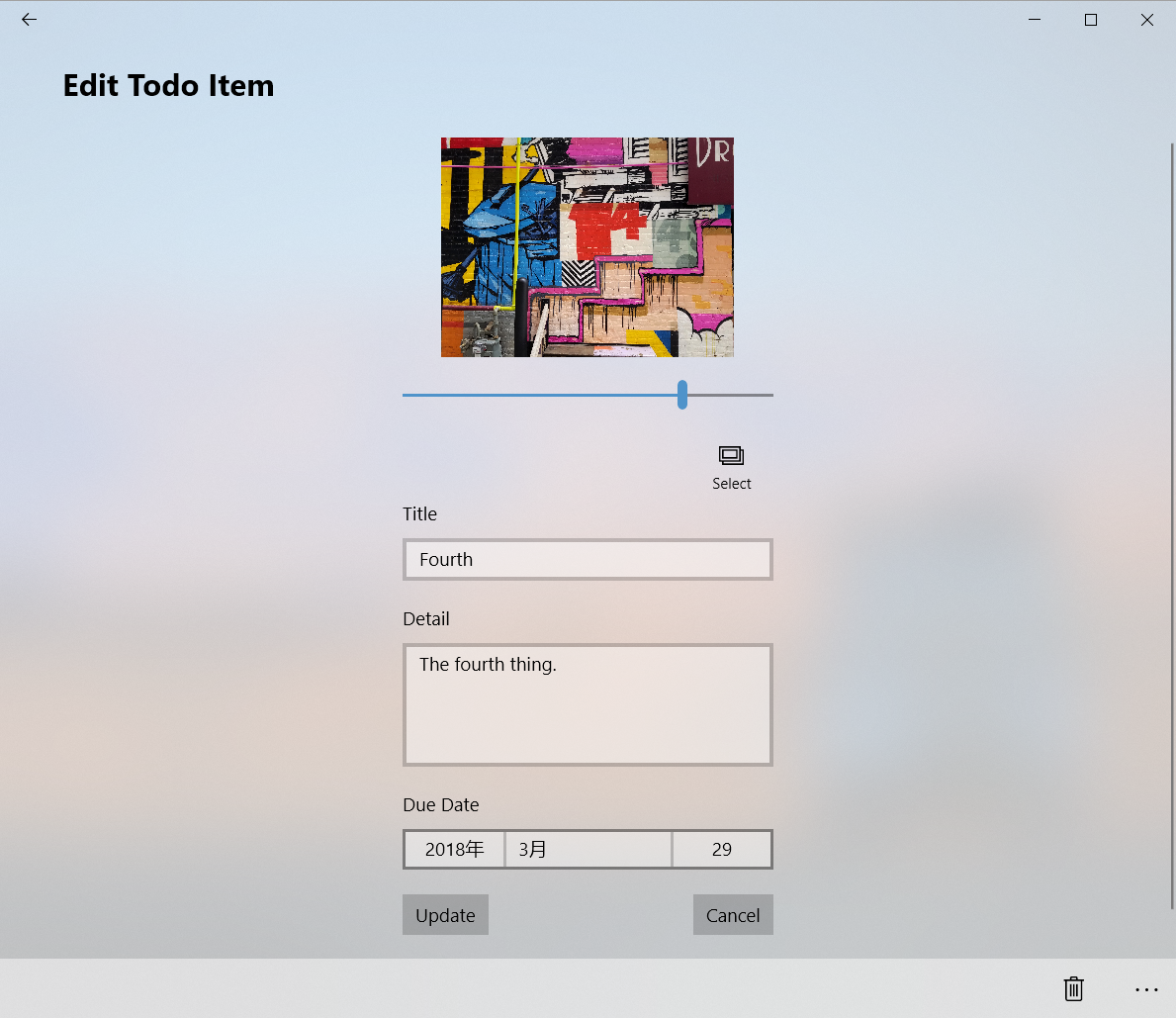
图4. NewPage的单独显示效果及标题栏的返回按钮:

亮点与改进
美化界面
设计上,没有采用统一的背景图片,而是加入了很有质感的Acrylic材质和鼠标的Reveal视觉效果,使应用透明化,能够很好地适应不同的背景颜色,更具有现代感和设计感。
注:要实现此效果,必须使用最新版Windows 10 SDK(版本16299)生成解决方案,否则会提示找不到相关资源,无法运行。
选择本地图片功能
添加了选择本地图片的功能,用户可以为每一个To-do Item选择自己喜欢的本地图片,丰富了应用的个性化功能。
自定义应用启动界面和图标
为应用磁贴和启动界面添加了图标和背景色,应用更完善、更美观。
遇到的问题
问题:在美化界面的过程中,尝试将应用标题栏透明化,结果导致标题栏的三个按钮难以看见,影响用户体验。
解决方案:查阅相关资料后,学习了用代码自定义标题栏的方法,成功解决问题。
问题:在数据绑定的过程中,调用ListItemViewModel的方法时,应用出错。
解决方案:根据出错信息,发现是应用中没有对ListItemViewModel类进行实例化。在应用启动的时候进行实例化,成功解决问题。
思考与总结
在本次实验中,我做出了我的第一个UWP应用。这是一个简单记录用户待办事项的应用。在应用中,用户可以创建、修改和删除待办事项,记录事项的标题、细节、截止日期和图片信息,并标记事项的完成状态。
在实验中,我学到了许多有趣并且有用的知识,例如xaml、C#语言的基本特性、UWP应用的调试方法等等,很好地锻炼了我的程序设计能力。成功做出应用,也是对努力学习的一种回报,将继续鼓励着我学习UWP开发的基本以及进阶知识。
GitHub
https://github.com/Xungerrrr/SYSU-UWP/tree/master/MyList